Goal
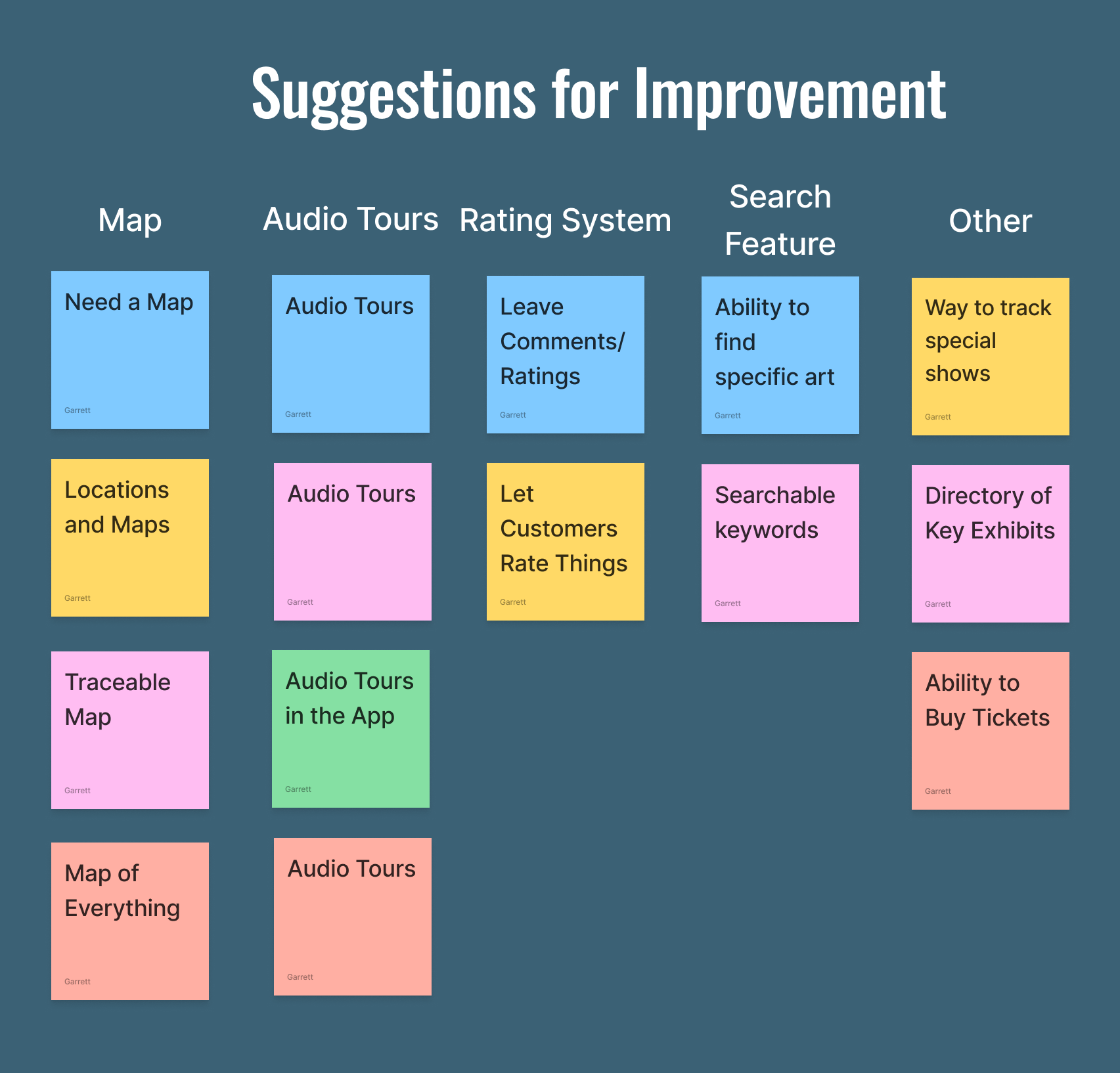
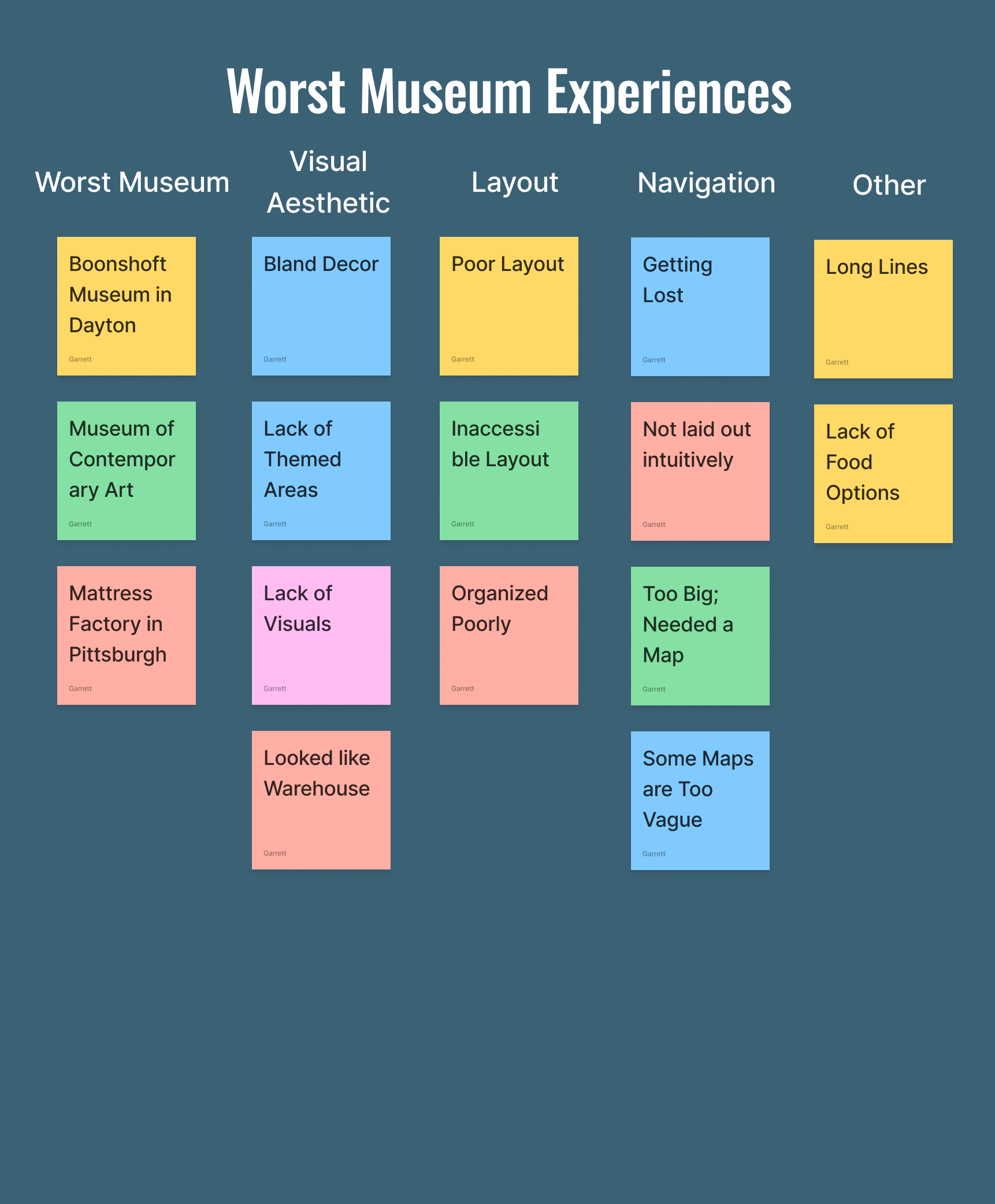
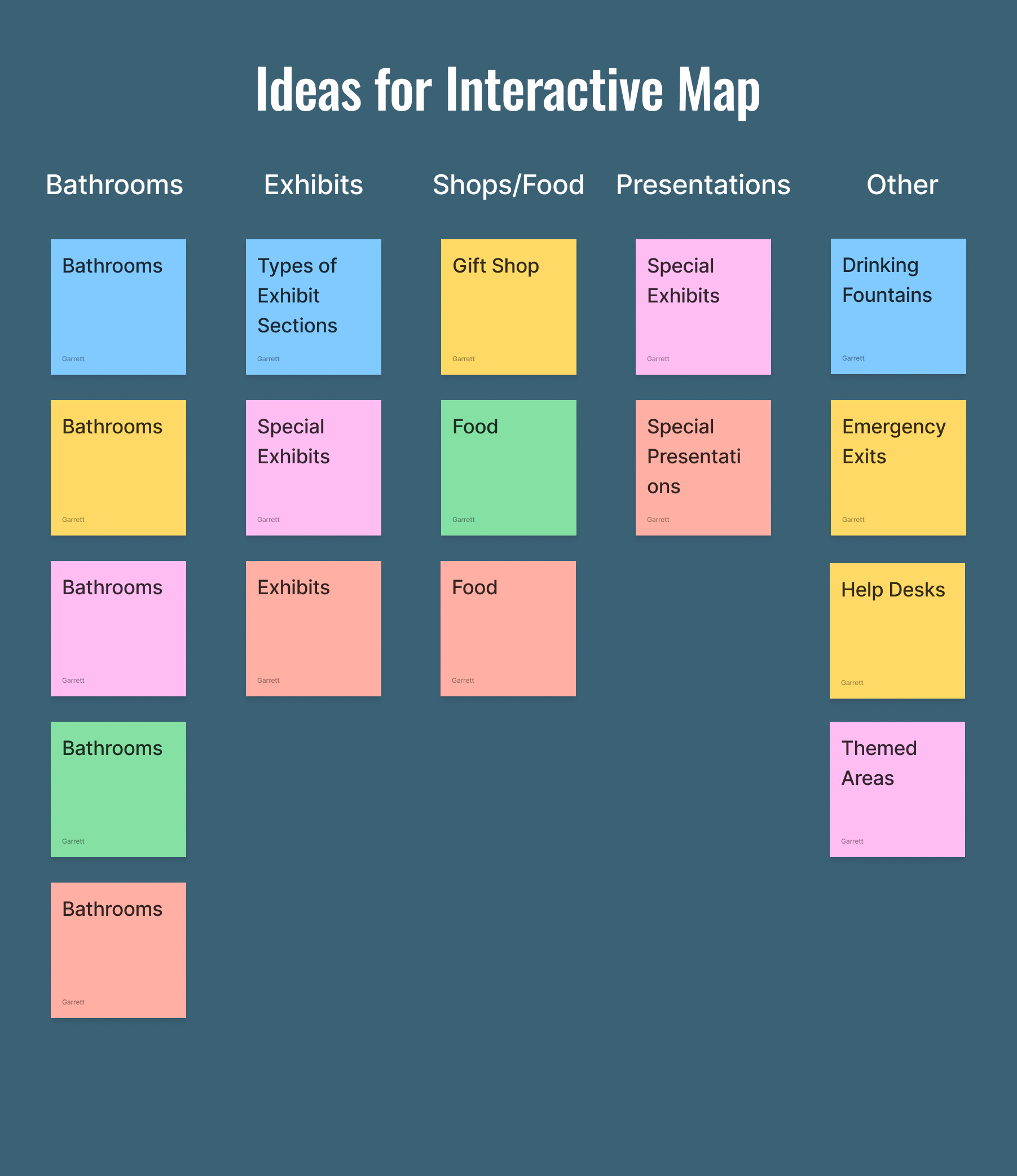
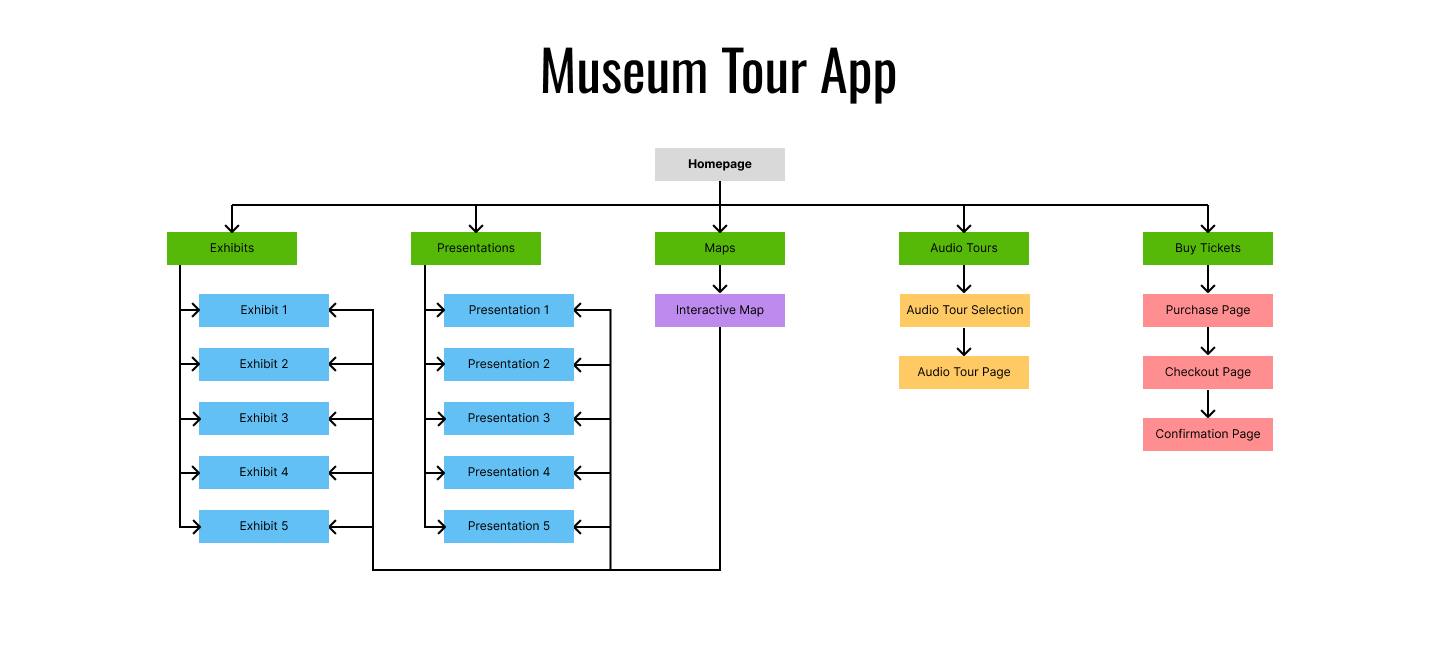
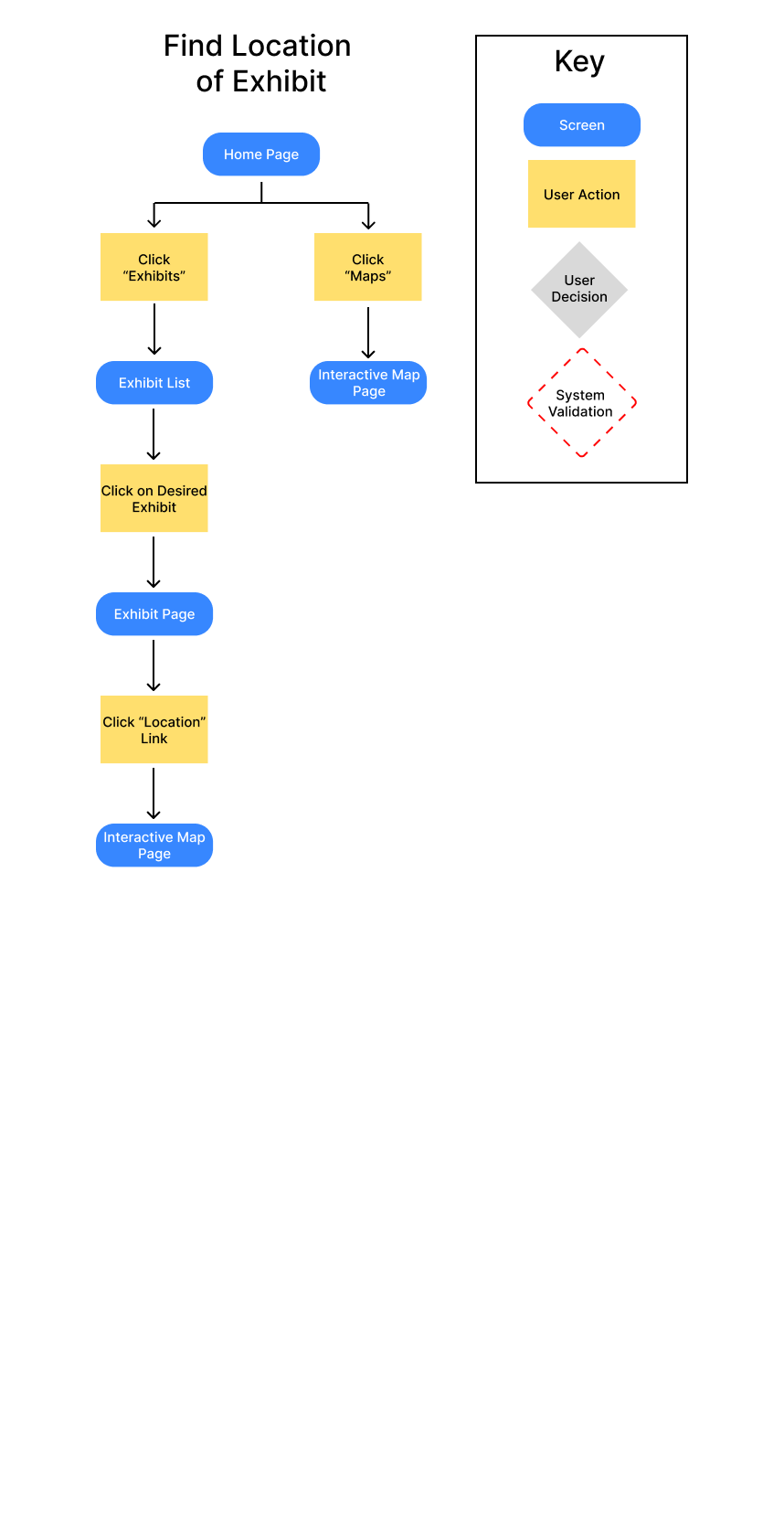
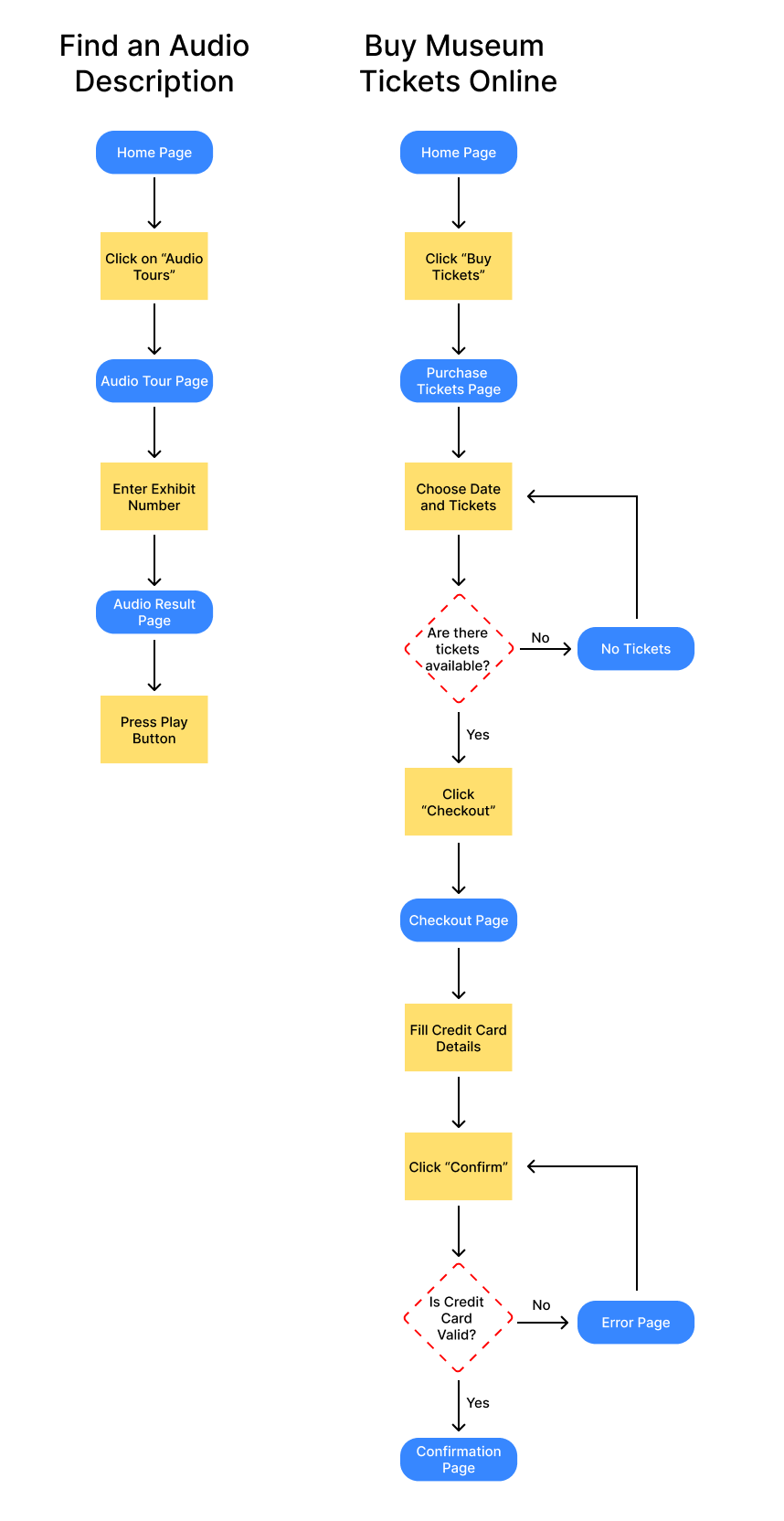
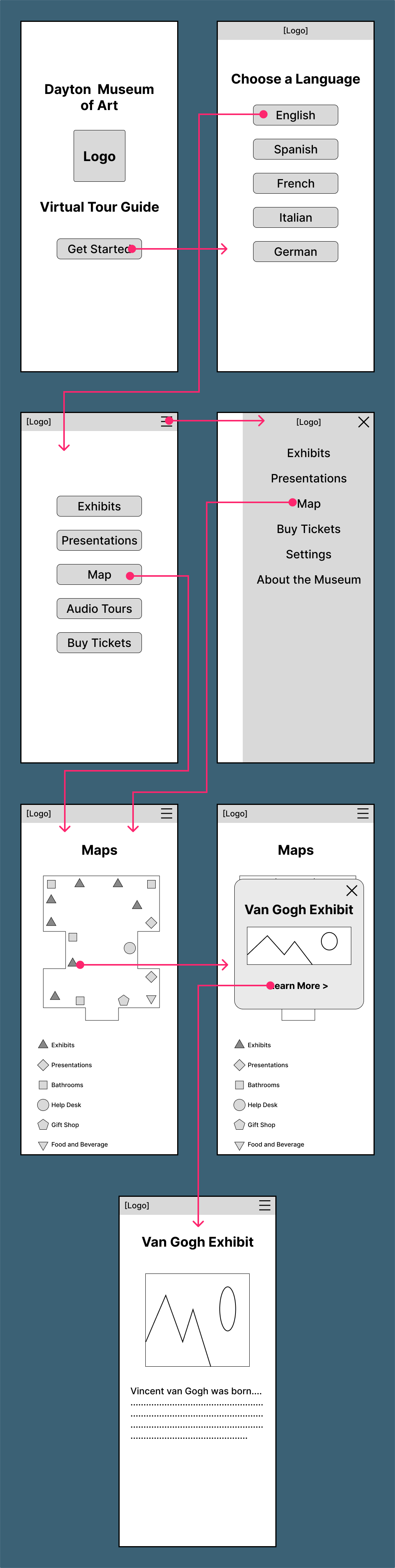
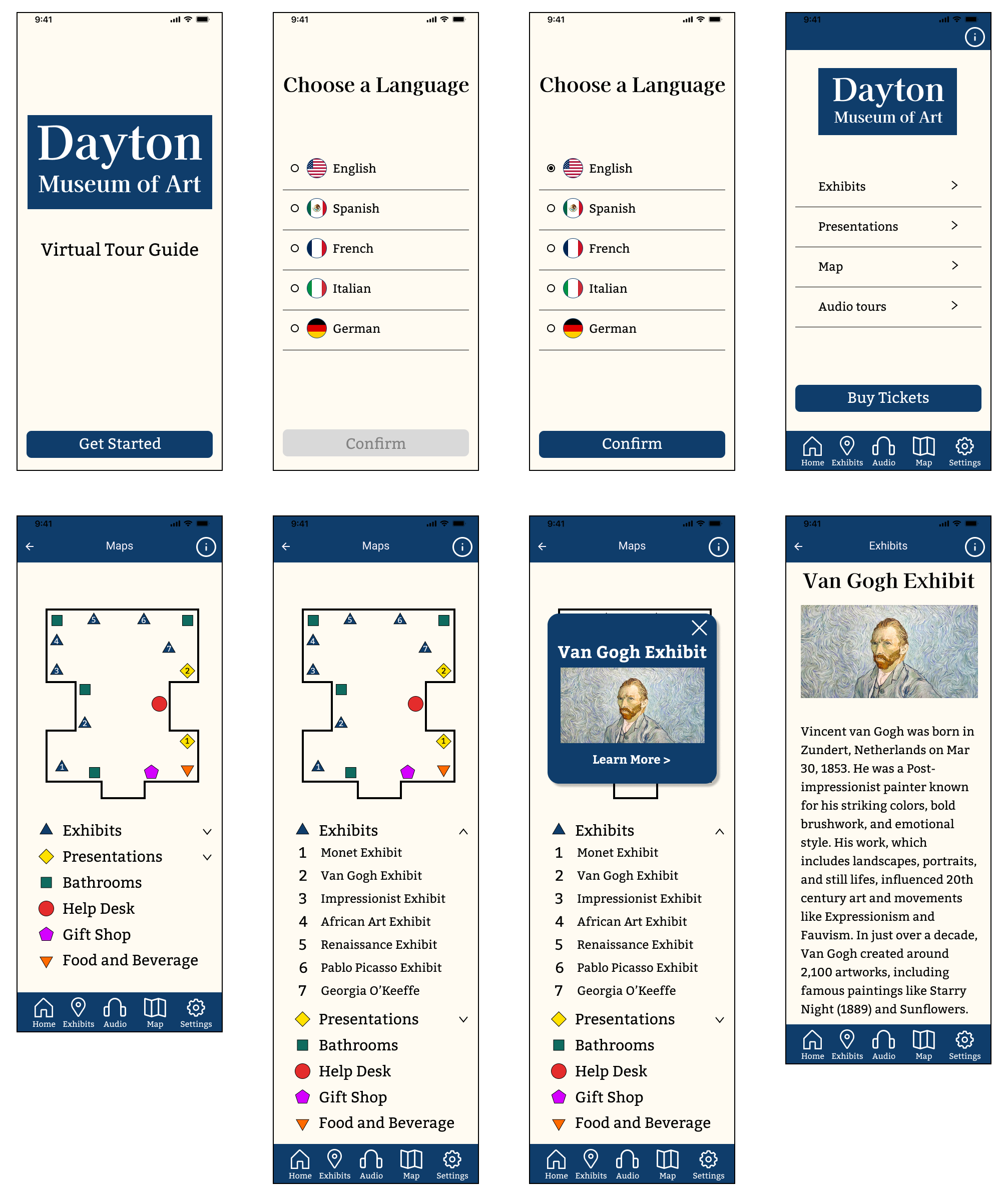
By creating an app that is specific to a particular museum, many of these issues will be solved. Visitors can use it to navigate the very large area of the museum. Parents can use it to find bathrooms and baby changing tables. This will also reduce the number of employees necessary to direct visitors to certain locations and answer common visitor questions. The museum app would have maps of important locations, lists of exhibits, and dates and times for certain special shows and presentations. If the app also included the ability to play an audio recording of information about each exhibit, it would allow people with sight or reading related barriers to still enjoy the exhibits. Figma will be the primary tool used to create, test, and iterate the design and layout of the app.